
Nothing I can tell you about the importance of having an incredible
mobile strategy will surprise you. Mobile devices (phones, tablets,
wearables) are transforming how we behave, how we buy, how we consume
content, and dare I say how we become happy or we become sad.
You after all have all of the aforementioned devices, and it is
likely that at some level you are looking at traffic to your company's
digital existence.
Still, let me try to surprise you.
Here's a graph that shows how US adults consume media, it shows time
in hours. In blue is how much time we spent in 2010 and in red the time
spent in 2014.
Surely you are not surprised that digital finally beats TV. (Yea!!!) I
was not surprised, we could see that coming quite clearly.
What was surprising, even to me (!), was the dramatic shift between
2010 to 2014 to mobile content consumption. The light gray line is
desktops plus laptops, the dark gray line is mobile devices.
The only reason good old digital is beating TV is mobile.
Amazing, right? And we see this trend all around the world.
Yet, if you look at the mobile experiences of the Fortune 1000, you
will feel sad. If you look at the mobile marketing strategies, you will
see they don't reflect this shift to mobile. A majority of YouTube
consumption is on mobile, yet if there is an advertising or content
strategy inside a company for YouTube it rarely accommodates for this
reality.
Why?
Many reasons. CEOs still don't get it. CMOs don't grasp the
implication of this shift in consumer behavior. Company UX leaders are
happy to stink less by taking the sub-optimal path of responsive design,
rather than create a mobile-unique experience (your customers tend to
do different things on your desktop site than your mobile site!).
But why blame others, in this post let's focus on one important
reason whose responsibility can be squarely put on your shoulders and
mine: Measurement. Let's get the information we need to get our CEOs,
CMOs and CUXOs to unleash a tsunami of creativity and awesomeness when
it comes to mobile.
Framing the Opportunity.
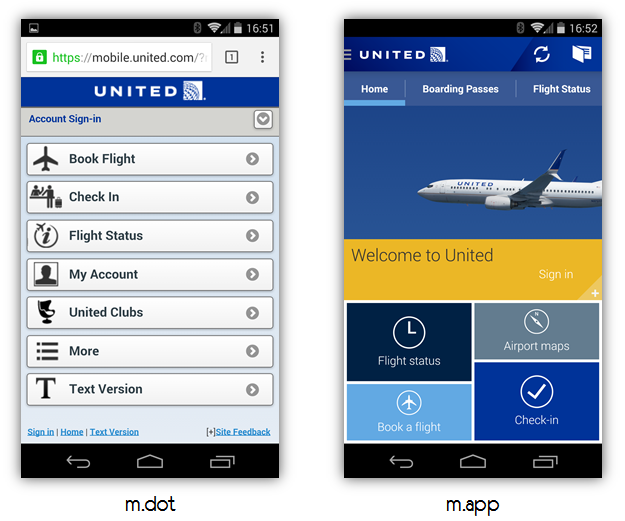
There are two types of experiences we need to worry about.
Our mobile websites. Our mobile applications.
They are two completely different beasts.
Consider their purpose. Mobile websites have to do many jobs, because
people with many different purposes will come there. You have to solve
for all of them. Mobile apps are much more focused (or they stink), and
people use them for specific purposes. They use different technologies
of course, and different distribution mechanisms.
To use my
See-Think-Do-Care framework , mobile websites have to solve for See, Think and Do while mobile apps usually have to solve for Care.
Create a distinct mobile website and mobile app measurement
strategies. They will need two different implementations, it is quite
likely that you will end up with two sets of metrics (more people
focused for mobile apps, more visit focused for sites).
Remember, when someone says mobile analytics, first ask the clarifying question:
Do you mean mobile application or
mobile website?
Then approach each separately (even though there are tools like Google
Analytics that will do both). It will save you hours and hours of time,
effort and focus.
In this post we will look mobile sites first, both data collection and analysis, and then mobile applications.
The post is written in these six steps:
Step 1: Tag every shared link with campaign tracking parameters.
Step 2. Tag your mobile website. GTM FTW!
Step 3. Dive into Mobile Reporting and Analysis.
Step 4. Dive into Mobile Reporting and Analysis.
Step 5. Implement Cross-Device Tracking.
Step 32. Media-Mix Modeling/Experimentation.
Taking inspiration from my favorite quote,
it's not the ink, it's the think, in each section I'll share the
think and then the
ink, which includes screenshots and specific guidance on what you should do.
Ready?
Step 1: Tag every shared link with campaign tracking parameters.
This might seem slightly bizarre, but before you do anything email
every person you know in your company, take your agency out for an
expensive lunch, massage the right egos in your IT team, do whatever it
takes to get every link shared by your company digitally to use campaign
tracking parameters.
The reason for my recommendation is that mobile browsers are almost
there in terms of their behavior when compared to desktop browsers, but
they do sometimes exhibit weirdness when it comes to passing referrers.
For mobile apps, there are no referrers (everything's Direct, hurray!).
When you tag your email, paid search, display, organic and paid socially
shared urls, you are going to ensure that your analytics solution will
capture the source accurately (even in all those cases where there is no
referrer).
So, be a dear. Always, always, tag every link (owned, earned or
paid). It will have a material impact on the quality of your mobile
analysis.
In Google Analytics there are five parameters: Source, Medium,
Campaign, Term and Content. You should always use the first three, the
last two are bonus. Check with the web analytics tool you use, every
single tool allows you to do this, though each has a nuance you have to
absorb.
Campaign tracking links have some differences depending on if they
are going to your mobile website or your mobile app. Please see the
detailed campaign tracking page for more info for websites, Android and iOS. Check out the helpful
GA site URL builder and the
Google Play URL builder.
When you analyze the data in Google Analytics (or Adobe or WebTrends
or Webtrekk), this data will be in your Campaigns folder waiting for you
to some pretty magnificent analysis.
Remember. Tag. Everything.
Step 2. Tag your mobile website. GTM FTW!
If anyone tells you that mobile analytics is hard, browsers are
terrible, cookies are crumbling, phones use WAP (remember that?) etc.,
look at that person, give them a hug, then mark them in your book as
enemy using red ink.
I kid a little of course. Use blue ink. : )
You can track mobile websites just fine with your standard web analytics tool.
According to Pew, while
cell phones are nearly ubiquitous
around the world (95% China, 91% Chile, 82% Kenya), penetration of
smartphones are still getting there (37% China, 39% Chile, 19% Kenya).
In the US, depending on who you ask, smartphones form around 65% of the
cell phones.
It is important to realize that almost all monetizable behavior on
mobile devices is on smartphones (everywhere in the world). So if with a
few minutes of work you can track that, you have captured what's most
important to your business. If you are in a feature phone majority
market, and that market has most of the monetizable behavior, please
invest in unique tracking there. If you are not… KISS.
Let me modify my earlier sentence: You can track smartphone usage of
your mobile websites just fine with your standard analytics tool.
If you are starting new, or going to touch the code on your website
for any reason, please, in the name of Thor, Superman and Dilbert, use a
tag management solution. Enterprise tag management solutions are
extremely feature rich now (they can even make you coffee), and hold the
incredible promise of just having to touch your mobile site/app once
and then being able to add more data capture sexiness remotely via the
cloud.
Google Tag Manager
is one such solution. It is free. And you don't even have to use Google
Analytics to use it. It supports GA of course, along with AdWords,
DoubleClick, GDN and many other Google tags. What is cool is that it is
also pre-integrated with comScore, Turn, Media6 and other measurement
and tracking solutions.
Sign up for your free account, set up a container tag, add that to a global element on your site and as soon as you
add your GA Web Property ID, you are in business.
This will just give you the standard tagging. You would get the cool
and sexy events, timers, rules and triggers, cross-domain tracking and
all that. But for day one, standard will do.
One last request for you. Once you start collecting the data, please
take half a day to identify all the micro-outcomes on your mobile
website (remember this step for apps too), and ensure you configure them
as
Goals in your Google Analytics account's admin interface.
Mobile experiences are unique, to understand that one key strategy for us will be understanding the micro-outcomes.
So, use GTM, implement one container tag, turn on the standard GA
tag, configure goals in GA admin, you are ready for a lot of mobile data
analysis!
Step 3. Dive into Mobile Reporting and Analysis.
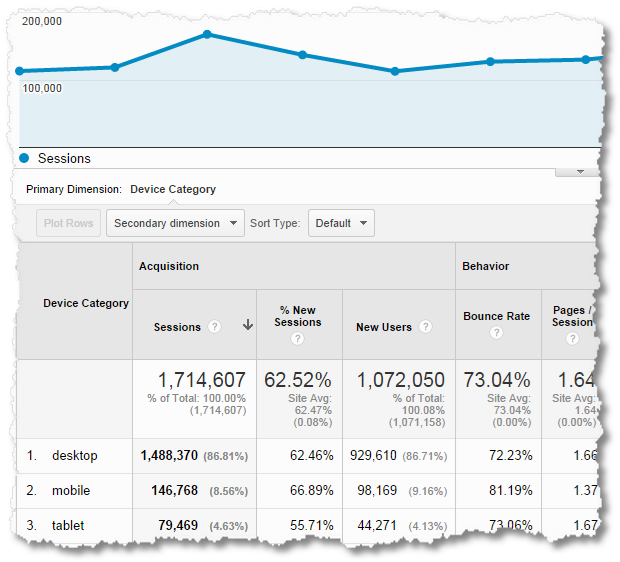
Analytics > Mobile > Overview > Devices.
That is all it takes for you to get a real solid feel for mobile's
impact on your business. The very first thing you'll see will be the
distribution between desktop, mobile (smartphones) and tablets. The team
at Google has done a great job of having the end-to-end view there
across
Acquisition, Behavior and Outcomes.
What do you learn from this report? Mobile content
consumption, behavior along key metrics (time, bounces etc.) and a sense
for how much value you are getting from your mobile traffic. It will
likely answer all the top level questions your boss has relating to
mobile.
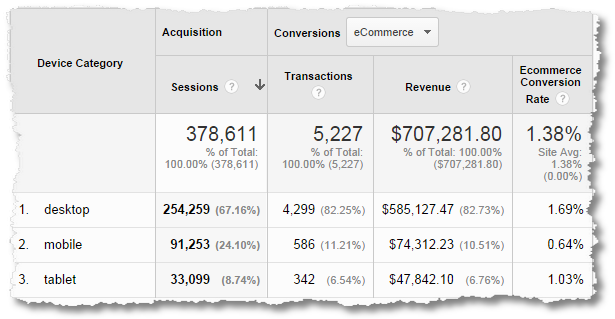
If you have ecommerce you will see key metrics related to money making. Transactions, Revenue and Ecommerce Conversion Rate.
What do you learn from this report? Mobile has much lower
conversions and conversion rate than tablets or desktop. It does not
matter if you are a B2B or B2C or A2K, you will always see this. This
should give you two thoughts to frame to your boss. 1. Don't frame the
value of Mobile in context of last-click on-device conversion. 2.
Leverage Mobile (smartphone and tablets) to inform, assist and form
deepen relationships with your visitors. (Remember my stress earlier on
measuring micro-outcomes?)
Now that you have done God's work by making those two points clear,
time to dive deeper. After all 50% of the traffic to the above site is
on mobile devices, to get 10 times fewer conversions means there is
something else of value that can be done.
Your boss will likely ask you which phones and tablets are used to
visit your website, or other such value-deficient questions. For the
first couple of interactions, give her/him that data. It is easy to
find.
What do you learn from this report? Almost nothing. You will
look at it only to please your boss for a couple of days. They will
soon see that the values in the dimension (column one) rarely change,
they will get bored and move on. Thank your lucky stars and stop
reporting this.
(I've cropped off some of the not useful metrics in the standard GA
report, at the minimum you see above what I think will be most useful in
a not really useful report.)
One of the powerful reason for not using a dedicated mobile website
analysis tool is that you can use the full suite of reports and
analytical features inside your comprehensive digital analytics tool.
You don't need anything special for this.
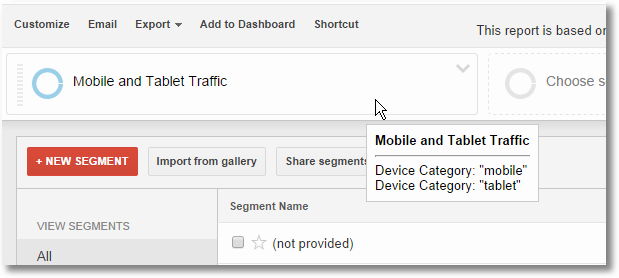
The best way to take advantage of this opportunity is to leverage the
Analytics advanced segmentation feature.
You can choose the built in Mobile and Tablet Traffic segment, and
apply it to any standard or custom report you want to analyze inside
Google Analytics.
For example, I've invested an enormous amount of my budget in creating
See and Think content, which I've properly tagged using the lovely event tracking feature in Analytics.
Apply the mobile segment to the event tracking report, and boom!
What do you learn from this report? In my case the
interactive elements which are useful are clearly displayed above. In
your case these might include videos people watch (See), car
configurators people use (Think), handy guides they download
(Think/Care), social amplification (Do) or follows (Care), and so on and
so forth. This report is most useful in understanding if people are
interacting with, usually, your most expensive investment in content and
delivering some micro-outcomes.
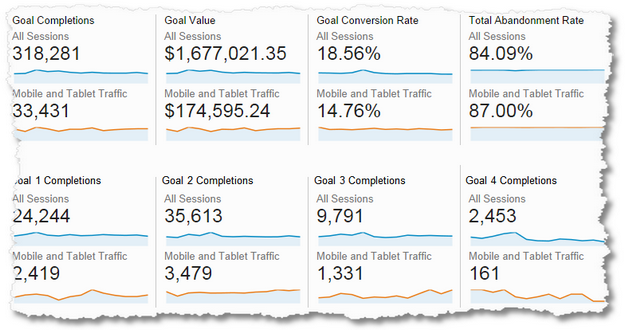
Speaking of micro-outcomes (or micro-conversion if you insist), apply
the same segment to your Goals Overview report in Analytics for some
truly deep insights that you boss will love you for.
What do you learn from this report? How mobile traffic is
adding value to your business. You've looked at ecommerce already and
noticed some ecommerce is there, but not enough. So what else is going
on? The stuff you see above. This report will help you identify where
your company should invest in when it comes to mobile content and what
kind of people to hire for the mobile awesomization team.
And how hard was it to get to the above? Standard GA tag > Goals
in admin interface > Advanced segment. That, really, is all it takes.
You can, and likely should, do a lot more analysis of your mobile
performance. Rather than having you jump around the many Analytics
reports, I've created a destination where you can find pretty much all
you need for your mobile report.
Let me walk you through the custom report, and I'll also share a link
below to allow you to download the report directly into your GA account
so that you can get jiggy with it right away!
The mobile custom report collects three key areas of analysis. Mobile
device performance, search performance, and page performance serve as
the three tabs on top of the report. In each case I've chosen the best
fit metrics for that dimension (Users, Sessions, Bounce Rate, Time and
Goal CR for devices) and added a custom set of drilldowns for each tab.
This allows you to, for example start exploring performance at an
operating system level, drill down to the devices for that operating
system and then which landing pages perform best for that mobile device.

Here's the report for operating system. It shows clearly how you
should at least be rooting for Windows Phone even as 40 awful pundits
declare the platform a failure. For you, it delivers two percentage
point higher conversion rate!
What do you learn from this tab? This is a better view than the standard report, but this tab is mostly for your boss (with mildly interesting data around
engagement) and for your IT/Dev team as they decide which platforms to optimize the experience for or prioritize first.
The next tab is more fun/important, the search performance report.
The drilldowns are Keyword, Source (engine) and Mobile Device Branding.
You could do Source and then Keyword if you want, but I felt in this
case the other way works much better. And again, a custom set of
metrics.
First, a quick techie lesson. You are seeing (not set) above simply
to indicate that 84,894 Users did not come via Search. Good contextual
bit of data to have. You are seeing (not provided) above because Google,
Yahoo! and others do not provide keyword data for users who do secure
searches. [For more:
Search: Not Provided: What Remains, Keyword Data Options]
What do you learn from this tab? How your search strategy is
working for your company and what keywords and search engines you need
to focus on in terms of improving your future mobile outcomes.
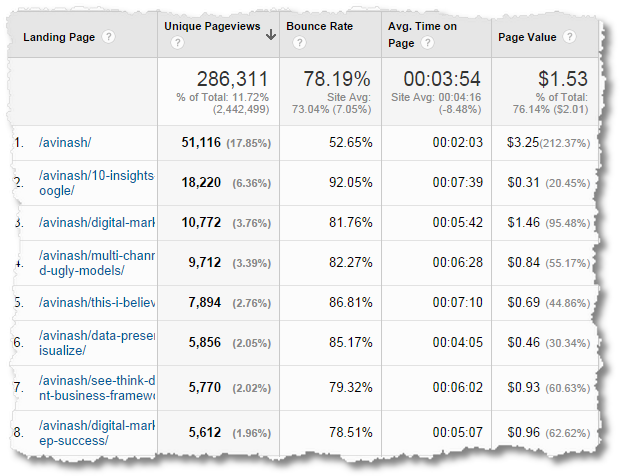
Finally, our third tab contains deeper insights around content. There
are only four key metrics on this tab, and the drilldowns take us from
the landing page to which source the traffic came from to aforementioned
page and lastly did the type of user (new vs. returning) have an impact
on performance.
What do you learn from this tab? Since mobile sites will
have higher than average bounce rate, the landing page view is
incredibly helpful in identifying both pages you need to improve (Bounce
Rate, Time) and the pages you need to love a lot more (Page Value
column). Once you find the most precious (or loser) pages, say #3 above,
you can drill down to see which sources are delivering this valuable
traffic – and you know what to do then. : )
Three simple tabs, your go to mobile analytics data without having to
run around the tool. You can also download this report directly into
you GA account:
Mobile Performance Analysis Report.
I hope you can see that we don't have to go very far and wide to do
very deep analysis of the smartphone and tablet users of our mobile
website (or, eeek (!), desktop website on mobile platforms). Grab the
report above, or apply the segment highlighted above and you will be
more than on your way to creating a more data driven company.
Step 4. Dive into Mobile Reporting and Analysis.
Even if your business is mostly mobile app related and you barely
have a five page mobile website, I recommend doing steps one through
three first. There is enough complexity and enough simplicity above in
implementation, reporting and segmentation that you will be a lot more
familiar with what to do when it comes to ensure glorious glory for your
mobile app analytics.
The cool part of app analytics with Google Analytics is that the
tracking, reporting and analysis were re-thought from the ground up just
for a mobile application environment. The downside is that this
awesomeness comes at the cost of having to learn new things on top of my
recommendation above. You do get really good stuff back, just look at
it…
Real-time! OMG! (Remember,
right-time is way more important than real-time.)
Deep analysis of actual users, their location, their engagement with
your app (how many open your app only once and never again, the answer
awaits!), of course devices and crash reports, but more fun events and
conversions and in-app purchases, and the pièce de résistance what
traffic sources and campaigns actually drive people to your app page in
the Play store! (Sorry, no iOS. Purely because of iTunes data sharing
policies.)
Could you possibly want anything else?
Let's pull this a bit. How do you actually implement Google Analytics mobile app tracking?
Here's the world's greatest
Mobile App Implementation Guide. Just follow the instructions. There are helpful links to the
Android SDK or the
iOS SDK along with the specific getting started guides.
When you are ready to grow beyond the default tracking (do that first!), you can implement
event tracking in Android or
event tracking iOS. Your next stop along the
analytics ladder of awesomeness will be enhanced ecommerce tracking in
Android or
iOS . There is more. But should be enough to kill with smart insights.
If you have a mobile app, I also highly recommend using the Google
Tag Manager because of the additional complexity of having to submit all
changes to apps to the various stores, getting them to review and the
added lag that comes with that love fest.
Once you leverage GTM… life becomes a little more simpler…
…and you have added flexibility in terms of making changes to
measurement possibilities and having them propagate faster and bring
your insights faster.
How can you get to this glorious stage?
Happy birthday:
GTM Setup and Workflow: Mobile Apps
As with any analytics tool, your data capture journey can be never
ending. Remember to stop at various stages (1. default 2. events 3.
ecommerce 4. more 5. more more), and shift to data reporting, enjoy the
data, realize you don't get what to do, shift to the data analysis phase
(advanced segmentation, custom reporting).
Most people get stuck in DC, some make it through to DR, the bests
spend time in DA because it is the only effort that yields the answer
to:
So what should we do?
There is a lot you can do (proof:
details on all mobile app analytics reports). Here's my cheat sheet for you for initial focus of your mobile app analysis efforts.
1. Understand how many Active Users are interacting with your app. What does the 30-day active number look like?
2. Zero in on how Users discover your app, what sources and campaigns contribute to downloads and installs.
Google Play Sources report,
Play Referral Flow report.
3. Engagement, or death! Zero into Loyalty and Recency reports. You
will see interesting patterns in the Goal Conversion column. Segment
these reports as relevant to you.
4. Money, money, money. Dive into the outcomes reports to measure
in-app revenue by day or a time period that makes sense. How many people
are buying shiny swords and blunt gems?
That should get you going, and keep you with your first six months
worth of analysis. Yes, there is a lot more, just scroll up three
screenshots. Don't get lost… DC, DR, DA, money, DC, DR, DA, happiness,
DC, DR, DA, glory.
If for any reason you don't want to use the custom mobile app
analytics feature in Google Analytics, you also have other options.
Upsight (nee Kontagent) provides mobile app analytics, with a pinch of advanced segmentation (including sweet
cohort analysis) and big data mining thrown in for good measure.
You can also look into
Mobile App Tracking – it has a special emphasis on tracking marketing with a little less on detailed app behavior, segmentation and analysis.
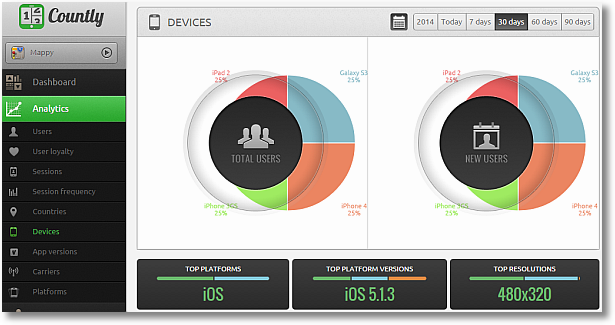
Countly's
claim to fame is that it is open source (a free version is available
along with paid ones). You can also play with their mobile app tracking
and data using their
live dashboard/solution set. (Repeat, click on that link to play with actual data!)
Like other tools such as Analytics, they track events in great detail.
Here's an example of their tracking in-app purchases…
Their
User Retention report is well worth taking a look at.
There are mobile app analytics solutions that also provide built in
A/B testing and/or surveying capabilities and/or push notifications to
individual users and/or capturing and analysis of personally
identifiable information (PII) etc. Analyze your needs carefully, buy
for now and the near future rather than for 2017, lest you spend all the
time until 2017 on implementation, customization, reporting and
re-implementation.
A new entrant worth checking out is
Introspex, my friend Ali Hedayati is the Chairman.
It focuses on complete mobile customer experience management, with
elements of the platform supporting developers, marketers and your
tech/operations folks. The thing you might like the most is the
no code instrumentation.
You have many choices. Free or paid. The one thing you don't have is
an excuse to ever release an app into the world without the ability to
collect the data you need to understand mobile marketing and consumer
behavior.
Bonus: If you fall in the
developer category and you would like to learn how to implement Google
Analytics in an iOS app, please checkout
Scott Sherwood's wonderful tutorial. Not only does he walk you through all the steps in detail, he also provides a clock app that you and download to practice!
Step 5. Implement Cross-Device Tracking.
Close to the holy grail, the ability to track and understand the
behavior of the same person across devices, browsers, mobile and desktop
applications and sites.
Holy grail is step five because it requires a great deal of thought –
business and technology -, it requires business process re-engineering
quite often, and time. If you are using Google Analytics, I encourage
you to work with one of the
Google Analytics Certified Partners
who can help you do this quickly and efficiently in exchange for
reasonable sums of money. If you are using a different analytics
solution (this is where having the same analytics solution across your
mobile, desktop, site, app, is incredibly valuable), please seek out
their excellent consultants.
The Google Analytics team has made it easier for you to
understand multi-device user behavior in a single view. With
Universal Analytics, you can use the
fantastic User ID feature
to assign web behavior and outcomes to a single user across existences.
[Since you are an over achiever, you are using Google Tag Manager for
all this,
Tracking User ID in GTM!]
The benefits of implementing real cross-device tracking is truly
immense. I encourage you to use a consultant to help. If you want to go
it alone, get a Red Bull and download this handy-dandy 62 slide
Cross Devices Optimization presentation.
Step 32. Media-Mix Modeling/Experimentation.
This is going to be a drive-by (with a promise of a more detailed post in the future).
I've covered the value of media-mix modeling (nee. controlled experiments) in the reality check section of my detailed post on
multi-channel attribution modeling.
Briefly, we don't quite understand how to allocate our media dollars
optimally because often (if you don't do step 5 above), we don't know
which people (as in People and not Users) were exposed to which media
activity (AdWords, DoubleClick, Email, Facebook, yada, yada, yada). One
way to overcome this issue is to use media-mix modeling to run tests and
measure incrementality in results and attribute it to the optimal
channel.
I love media-mix modeling. For advertisers with huge budgets it absolutely yields incredibly valuable insights.
It also involves insane complexity, huge costs to execute the
experiments and a big commitment in time and people. Unless you are a
massive site spending massive amounts on marketing and getting massive
conversions, is rarely worth the revenue attribution you get.
But it is great for consultants, your internal people, and me.
So. If someone comes to delivering nirvana on the back of media-mix
modeling (for mobile only or mobile and desktop and tv), take it with a
grain of salt. At the very minimum, check that you have completed steps
one through five above. If you have, and you are a big advertiser,
embrace the consultant/internal person/me, cut a check and wait for
glorious results.
I'm sorry for being a bit of a downer on something I love. It is important to be real though.
Ok, back to the happy zone.
Mobile devices – smartphones, tablets, wearables – present an amazing
opportunity to engage our consumers at more times during the day, in
more interesting contexts, and solve not just for a transient connection
(BUY NOW!) but also a persistent connection. You can inform, entertain,
and provide utility that delivers relevance, joy and delight. Guess
what happens when it is time to monetize. You win first.
In this quest mobile data is your bff, and if you follow the five
steps above you'll be ready to set your company apart from the wannabes.
I wish you all all the very best!
As always, it is your turn now.
At what step is your company's current mobile analytics effort? Is
there one challenge that is most holding your efforts back? Which mobile
site analytics tool do you use? How about mobile application analytics
tool? Do you have a favorite mobile report – app or site? Have you had
success implementing cross-device unique user tracking for your company?
Got any tips to share with the rest of us on how we can do it faster?
Please take a moment to share to your delightful comments, insightful
suggestions, and valuable examples via the comment form below.
Thank you.
P
.S: Two additional posts you might find to be of value:








 Nothing I can tell you about the importance of having an incredible
mobile strategy will surprise you. Mobile devices (phones, tablets,
wearables) are transforming how we behave, how we buy, how we consume
content, and dare I say how we become happy or we become sad.
Nothing I can tell you about the importance of having an incredible
mobile strategy will surprise you. Mobile devices (phones, tablets,
wearables) are transforming how we behave, how we buy, how we consume
content, and dare I say how we become happy or we become sad.



















 HTML <img> tag
HTML <img> tag